Cart Viper generates the storefront using templates, this allows you to customise the layout and features of the storefront. The templates are created using our simple to understand token system allowing you to inject rich functionality to your storefront. Along with unique names for all the CSS styles to create the perfect base to customise the store.

But what happens if you need to go to the next level of design control? Well Cart Viper support Razor scripts, which gives you even more flexibility to change the layout and add new functionality to the storefront.
Razor scripts allow you to merge HTML and Cart Viper catalogue data to provide a customised store. Razor scripts also give you the full power of C# to call external code. Its easy to learn Razor scripting and it gives you a great deal of scope to change the storefront in an amazing way.
Category Menu
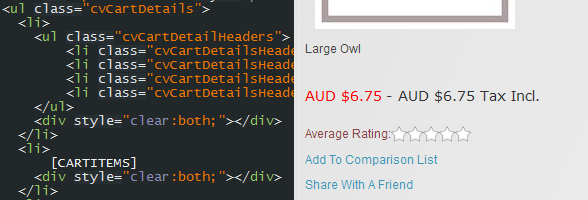
The category menu module in Cart Viper now also support Razor scripts, so you have total control over the menu shown to the customer. We have a sample menu bundled with the module which shows you how to get started. The sample menu renders the list of categories as a simple nested unordered list but you are free to customise this for your own menu system.
Using a razor script you could style or output the menu however you like. Want to use some jQuery plugin to style the menu? Well now you can!
Using Razor Scripts
Lets take a look at an example. We are going to create a razor script which will display on the product details page and generate a list of related products automatically.
The script will use the SEO keywords defined for the product, if no keywords are defined we'll use the model name. Then we'll search the catalogue index using the SEO keywords or model name to find similar products before finally rendering the products to the page.
While it would be possible to make this change without using razor scripts but it would have meant having to create a skin object which is much more long winded. With razor scripts we can quickly test out our scripts without all the hassle of compiling C# code.
To get started all scripts for the site need to be deployed in the /scripts folder which is off the main template location. Here is the script we are going to use.
So we've copied this script into the correct folder. All we need to do now is just add token to the product details template to load the script into the page.
To use a razor script in a template we just use the token [RAZOR:nameofthescript.cshtml]so for this example we have this token [RAZOR:RelatedProducts.cshtml] on line 41.
Hopefully this will have given you some idea to what you can do in your store. You could take it to the next level and use previous orders to work out what people purchased with the current item for example.
There is more information about using Razor scripts in the Cart Viper user manual.